Packages are a crucial part of lots of shows languages, and JavaScript is no exception. They can be utilized to include different performances to your application or script, from constructing a web server to sending out e-mails.
Without plans, you ‘d need to transform the wheel by configuring the very same performance in each of your jobs that need it. Intrigued? This guide will cover how you can set up and utilize bundles in JavaScript with npm.
What Is Node Package Manager (npm)?
JavaScript utilizes Node Package Manager, frequently abbreviated as npm, as its bundle supervisor and plan repository. Node is brief for Node.js, the JavaScript runtime environment utilized to carry out JavaScript code outside the web browser.
With over a million bundles hosted on the npm site , designers can search and browse through the enormous brochure of JavaScript libraries. A few of these plans are downloaded over 10 million+ times weekly. The site supplies details concerning all plans hosted on it like the source code, paperwork, variation number, and the unpacked size.
Alongside the site, npm likewise offers a command-line tool that enables designers to set up or uninstall these plans.
Setting up the NPM Command-Line Tool
The npm command-line tool comes integrated with Node.js. It’s vital to download Node.js on your device prior to utilizing JavaScript bundles.
Visit the main Node.js site to download the proper variation depending upon your os. When downloaded, follow the on-screen guidelines to finish the setup procedure.
For additional details, take a look at our guide on setting up Node.js on Windows . If you intend on setting up numerous variations of Node.js on your Linux device, tools like NVM can assist you handle numerous Node.js setups
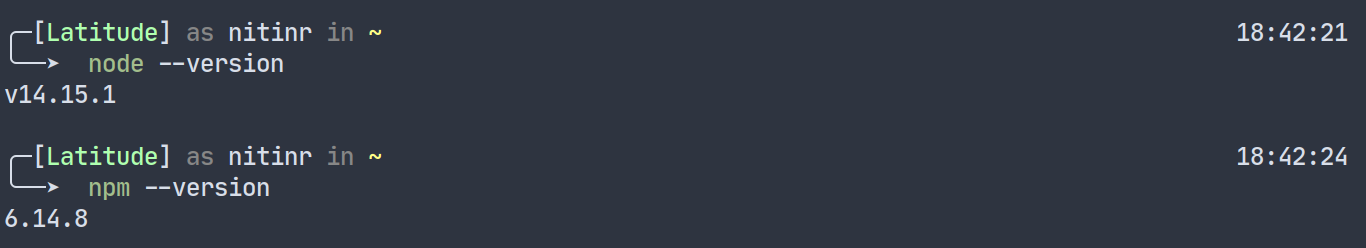
To validate your setup, open the command trigger on Windows, or the terminal on Linux and macOS, and run the following commands:
node– versionnpm– variation.
If the setup achieved success, the terminal will show the set up variation of Node.js and npm.
 Installing Packages.
Installing Packages.
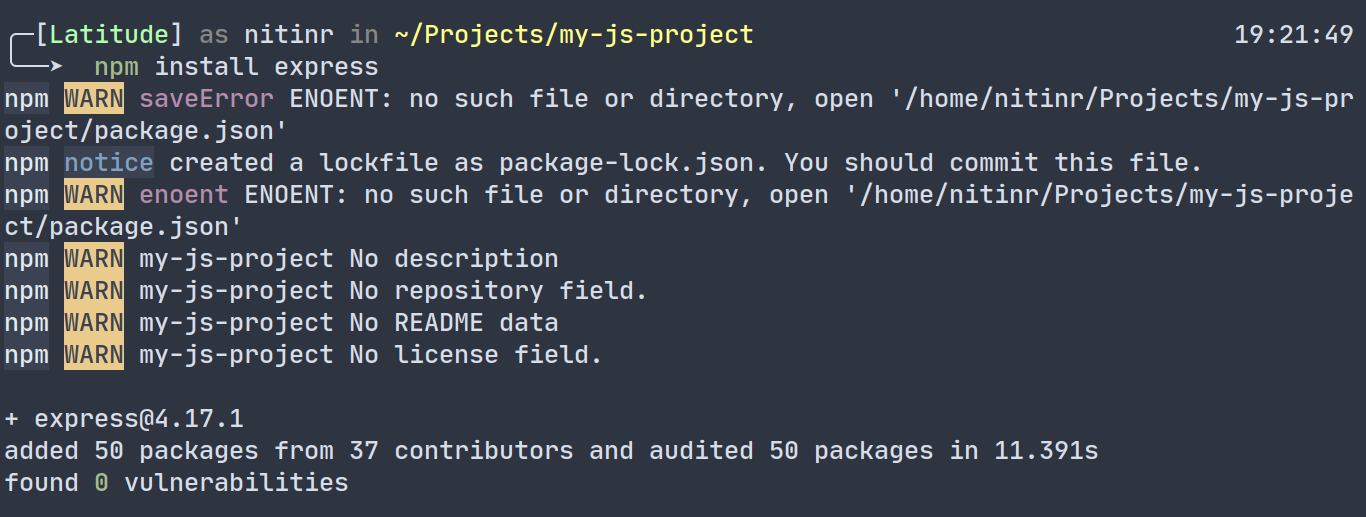
The npm command-line tool makes setting up bundles to your JavaScript or Node.js tasks incredibly basic with its single line command. Open the command terminal or timely in your job directory site and run the following command:.
.npm set up <
You can likewise set up several plans utilizing a single command by separating the bundle names with an area in this way:.
.npm set up < Using the Installed Packages.
Using the Installed Packages.
Once you’ve set up the bundles utilizing the npm set up command, it’s time for you to begin utilizing them. You may discover that a brand-new folder called node_modules and 2 brand-new files, package.json and package-lock. json, have actually been created instantly. You do not require to fret about these files. npm produces them to track your task’s reliances.
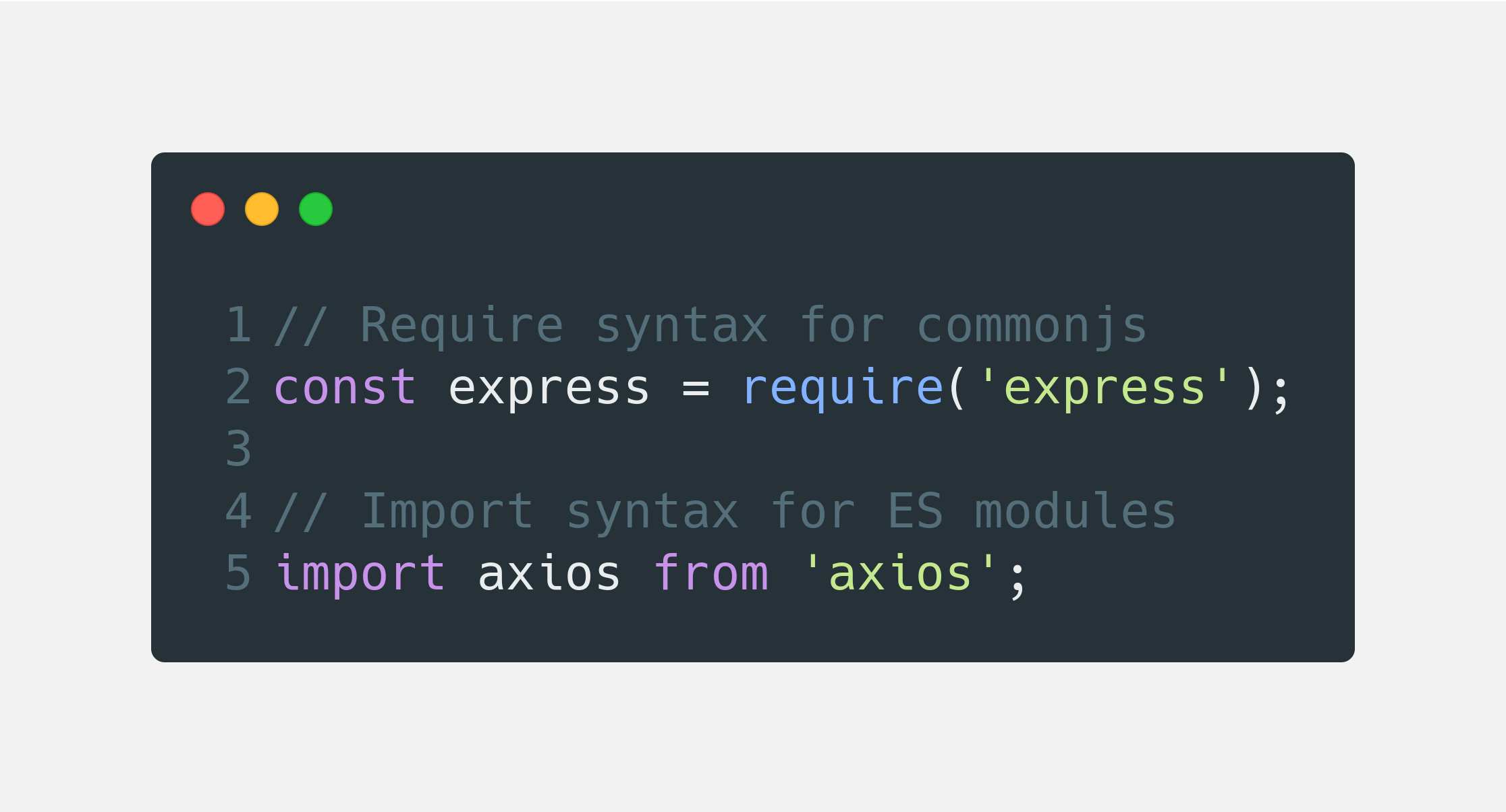
To utilize the set up plans, you’ll need to need or import them into your JavaScript code. The syntax for doing so can be either of these 2 commands depending upon the variation of JavaScript you’re utilizing:.
.const plan = need(‘ package-name’); import bundle from ‘package-name’;.
You can take a look at the paperwork of the bundle you’re utilizing from the npm site for the precise syntax.
.Uninstalling Packages.
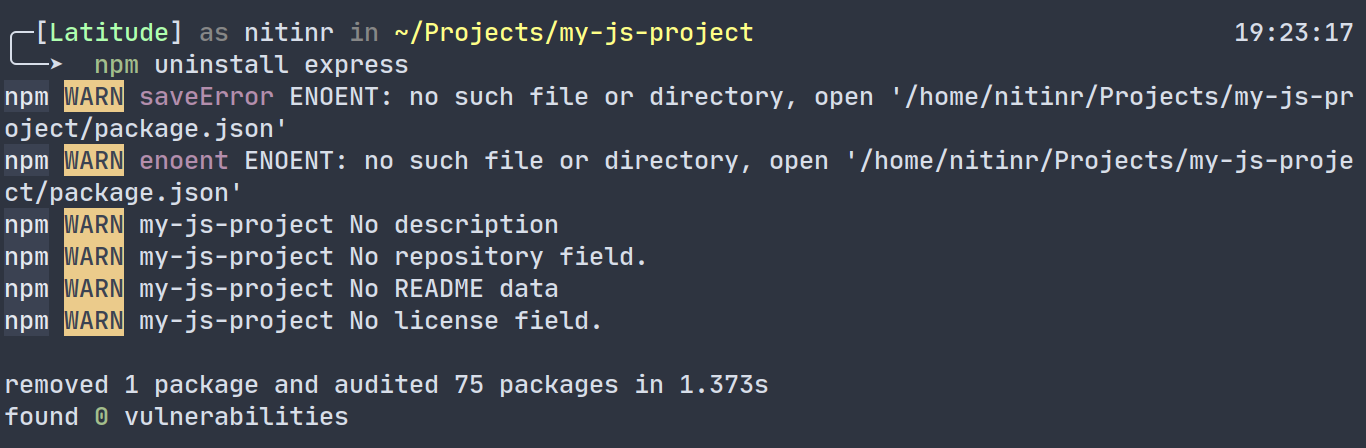
Uninstalling bundles is simply as simple as installing them. The command for uninstalling bundles from your task is:.
.npm uninstall <
Just like the set up command, you can likewise uninstall several plans in a single command through:.
.npm uninstall < Using Packages Efficiently.
Using Packages Efficiently.
While plans can make your life simple as a designer, it likewise produces a reliance in between your task and the plans you’re utilizing. It’s suggested you offer it some believed prior to setting up numerous bundles.
.
Rather than thoroughlycustomizingthe set up plans based on your requirements, you can likewise develop your own plans and release them on npm free of charge. With a correct style pattern, you can develop bundles for you and your group to utilize in future jobs and make your code reusable.
.
Image Credit: Ferenc Almasi on Unsplash .
.
Read more: makeuseof.com
